Arduino, visualiseringar och mer på årets Athega Code Base
I för årstiden ovanligt milt och stilla väder har Athega hackat loss på årets Athega Code Base. Temat var lek och interaktion med hårvara med flera Arduino-kit och visualiseringar i olika grafiska ramverk. Som traditionen bjuder, höll vi även i år till i det gamla kontrolltornet på Söderarm.
Morgonen var fantastisk i år.

Nedan följer resultatet utan någon inbördes ordning:
- Intuitiv navigation i grafer
- Artoo & Cylon
- Ljuseffekter och visualisering med Arduino och Processing
- Dynamisk frekvensanalys
- MDS-visualisering av voteringsdata från riksdagen
- Motorstyrning med Arduino
- Interaktiv 3D-kub i CSS & JavaScript
- Ruby Grid Computing är möjligt
- Inga fler böter!
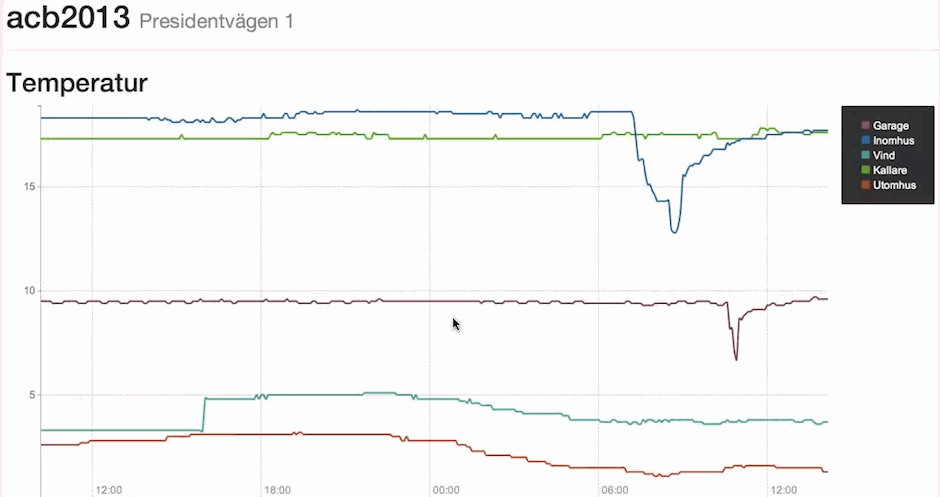
Intuitiv navigation i grafer
Jag byggde en extension till det utmärkta grafritarramverket Rickshaw som ritar fina grafer med hjälp av D3. Jag ville skapa ett enkelt sätt att navigera i en graf. Zooma in på något som sticker ut eller zooma ut för att få överblick och se trender.
I screencasten nedan visas hur grafen zoomas in eller ut när du scrollar vertikalt med musen. Scrollar du horisontellt rör du dig istället längs tidsaxeln.
Så snart koden är uppstädad och i skick att dela med sig av, gör jag en Pull Request.

Artoo & Cylon
Jag använde ramverken Artoo och Cylon för att styra en Arduino.
Även om Ruby är mitt favoritspråk så måste jag säga att JavaScript (CoffeeScript i mitt fall) lämpar sig bättre än Ruby för att styra hårdvara genom Firmata.
Jag stötte tyvärr på en bugg i Cylon som gjorde att jag inte kunde använda flera enheter av samma typ (LED). Självklart tog jag och öppnade en GitHub Issue och publicerade lite kod som en Gist.
/ Peter

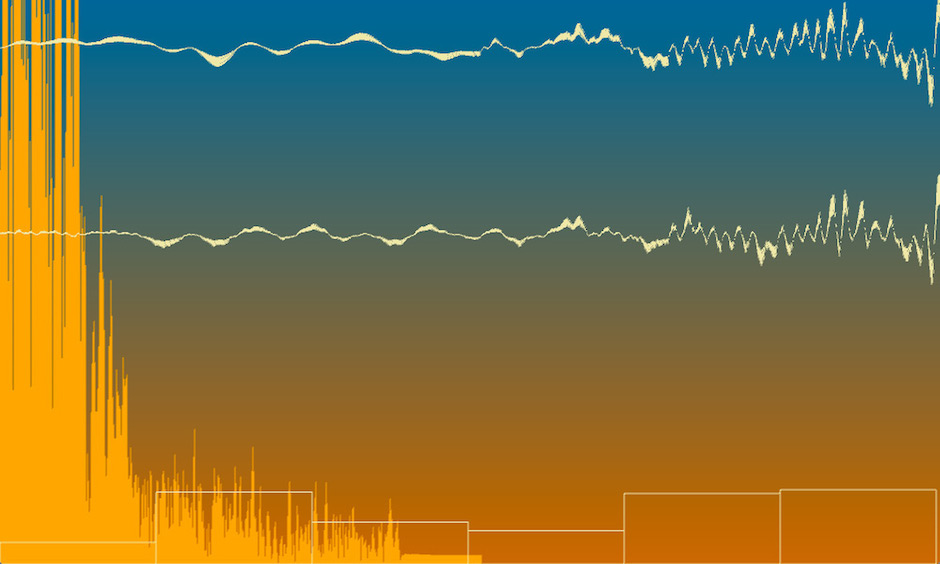
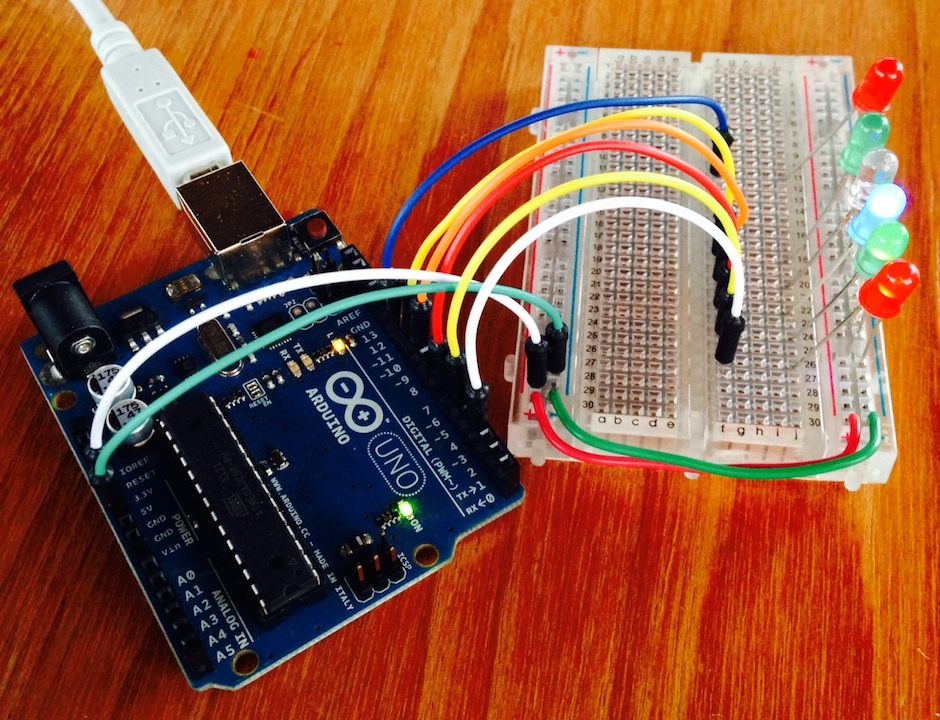
Ljuseffekter och visualisering med Arduino och Processing
Processings-biblioteket Minim används för frekvensanalys av extern ljudinput (som kan vara mikrofon eller även en ljudfil med lite justering). Frekvensanalysen skrivs ut i en grafik som är lätt att styra. Genom att följa exempel på Minims hemsida skapade jag två vågformer (en till varje stereokanal) och ett frekvensspektrum som visar alla olika frekvensband samtidigt.
Men hur gör man ljudvisualisering i den riktiga världen? Med Processing var frekvensspektrumet uppdelat i sex intervaller. Frekvensmedelvärdet för varje intervall beräknas och skickades till Arduinons programvara som konverterar siffrorna till bytes och bits, det språket som Arduino-chippet förstår, som sen konverterades till elektriskt spänning. Varje del av den sex-delad frekvensspektrumet skickas till Arduinons tilldelade PWM (Pulse Width Modulation) pin-utgångar.
Sex LED-lampor med olika färger kopplades till dessa utgångar. Om allt funkar rätt så ska de få signaler från Arduinos programvara i form av en spänning som matchar medelvärdena från frekvensspektrumets sex intervaller. Lamporna lyser och festen börjar!
Stort tack till dessa resurser:
-
PWM visualisering med mikrofon http://forum.arduino.cc/index.php?topic=8590.0
-
hur man gör seriell kommunikation mellan Arduino och Processing: http://colab.lmc.gatech.edu/?p=171
-
hur man spelar en låt med minim och skapar en vågform: http://code.compartmental.net/tools/minim/quickstart/
/ Lark

Dynamisk frekvensanalys
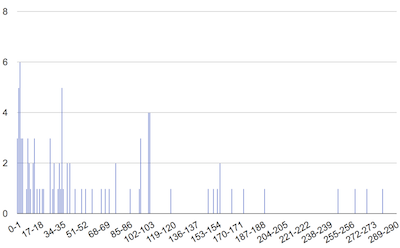
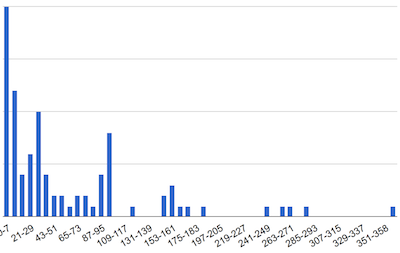
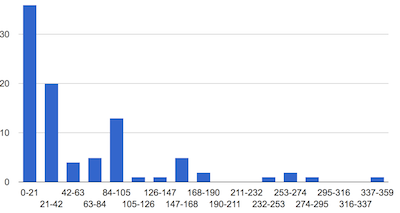
Om man använder ledtider för att försöka förutse leveranstid utan att tidsuppskatta är frekvensdiagram mycket användbara. Vi försöker svara på frågan hur sannolikt är det att arbetet är klart inom en viss tid. Ibland är det enklare att se på dessa om vi grupperar ihop data i grupper. Denna gruppering kan vara lite omständig att göra och ofta är det bra att svepa över ett stort antal grupperingar. Jag gjorde ett litet hack som tar data i en inmatningsruta och sedan visar frekvenserna med hjälp av google.visualization.
Det fina med hacket är att det är mycket lätt att gruppera data i olika frekvensband.



/ Mats
MDS-visualisering av voteringsdata från riksdagen
På årets Athega codebase använde jag voteringsdata från riksdagen för att göra MDS-visualiseringar. Visualiseringerna visar hur nära varandra riksdagsmännen befinner sig baserat på hur de har röstat i olika frågor.
För att skapa visualiseringarna använde jag mig av python och paketen scikit-learn, pandas och matplotlib.
Resultatet kan ses på på github.
/ Micke

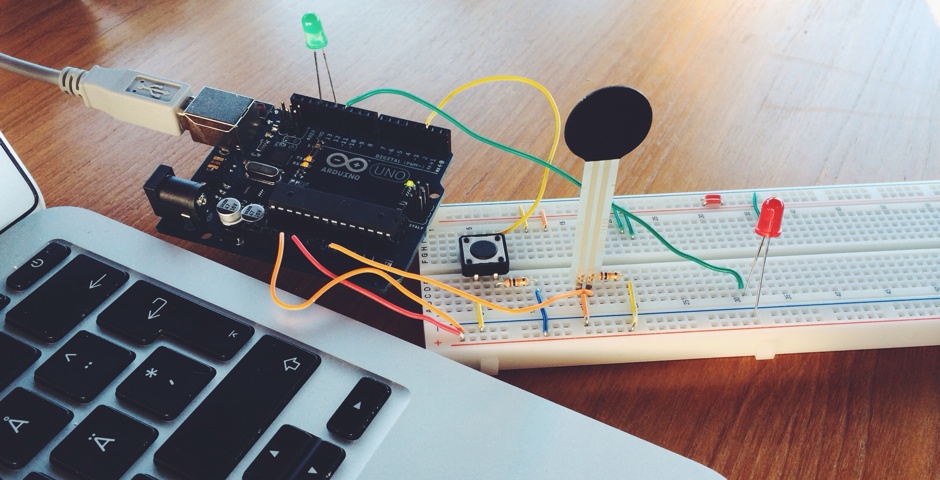
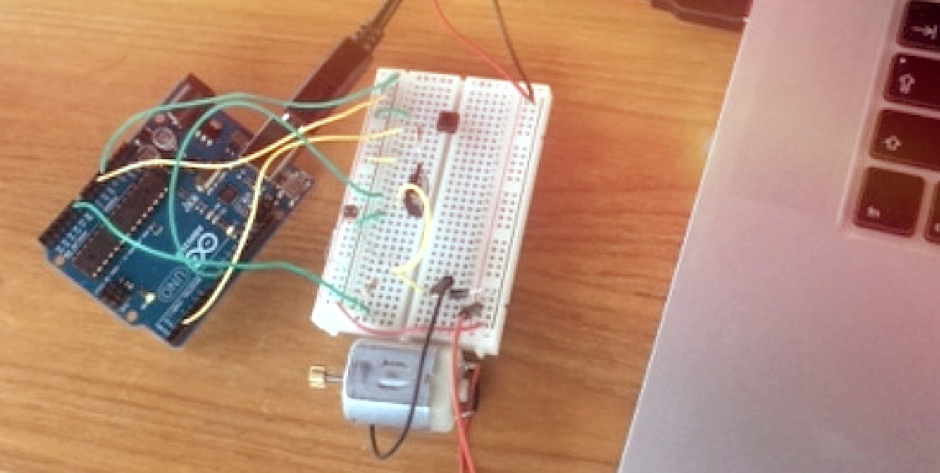
Motorstyrning med Arduino
Labbade för första gången med en Arduino. Målet var att kontrollera en motor programmatiskt och att försöka addera en sensor. Kan användas för att t.ex. styra en gardin eller ventilera ett växthus.
Använde en övningsuppgift med färdigt exempel för att sätta upp initial motorstyring och att komma ingång med tekniken. Adderade sedan en analog fotoresistor och kalibrerade den mot rummets ljusförhållande med resistor och analys av värden.
Resultatet blev att motorn startar och går i 10 sekunder, om en momentswitch aktiveras och stannar sedan, under förutsättningen att det är tillräckligt ljust i rummet.
/ Torbjörn
Interaktiv 3D-kub i CSS & JavaScript
En 3D-kub som kan roteras och zoomas med hjälp av mushjul eller pekplatta, pekskärm eller genom att röra på enheten. Tekniken som används är CSS 3D Transforms och JavaScript som hämtar data från gyro och accelerometer genom händelser för Wheel, DeviceMotion, DeviceOrientation, OrientationChange och TouchMove. På mobilen eller surfplattan skapas en känsla av att kuben är fastlåst i rymden och hänger kvar oavsett hur man rör och vrider på enheten. Kolla in den på CodePen.
/ Johan
Ruby Grid Computing är möjligt
Parallella programmeringskunskaper krävs för att använda dagens hårdvara och den växande trenden i distribuerade anslutna multiprocessor enheter. Ruby är ett användbart skriptspråk som kan hantera distribuerad och parallellprogrammering.
Jag har använt Masatoshi Seki s Rinda bibliotek för att demonstrera enkel generisk parallelltaskprogrammering. Hans bibliotek är kraftfullt och används med framgång i Rails, men är dåligt dokumenterat. Denna brist på dokumentation och exempel är ett stort hinder för nya programmerare.
Tre enkla kalkylatorservrar publicerades på en RindaRing-namntjänst och läste uppgifterna från ‘Std in’ som sedan gavs resultatet till en “Std out” TupleSpace.
Eventuella fel fångas och visas i en ‘Std error’ TupleSpace.
/ Mark
Annars en skiss av gräs och skyttevärn:

Inga fler böter!
Jag utvecklade en Android app i Java som använder Stockholm stads öppna trafik-API:er. Appen fungerar som följande: När man har parkerat sin motorcykel på en MC-ruta tar man upp sin telefon och klickar på appens ikon.
Appen tar då telefonens GPS-position och hämtar information om MC-rutan från Trafikkontoret och skapar en påminnelse i kalendern när nästa städdag är så att användaren kommer ihåg att flytta sin motorcykel och undvika böter.
/ Alex